Pengaturan WP Rocket Dengan Astra Theme – Seperti yang Kita tahu WP Rocket adalah raja plugin untuk caching situs. Karena banyak pengguna WordPress yang sudah membuktikan hasil optimasi situs dengan WP Rocket.
Melakukan pengaturan untuk optimasi situs kadang agak tricky kalau salah dalam memilih fitur mana yang cocok digunakan untuk theme yang kita pakai.
Pada tutorial kali ini Saya coba memberikan cara pengaturan WP Rocket dengan Astra Theme yang saya pakai pada situs ini.
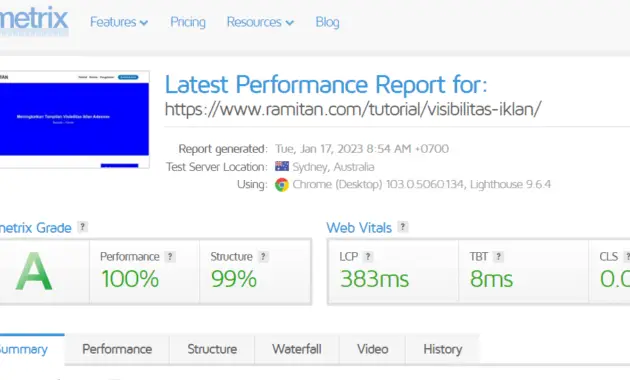
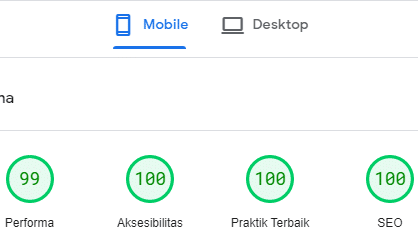
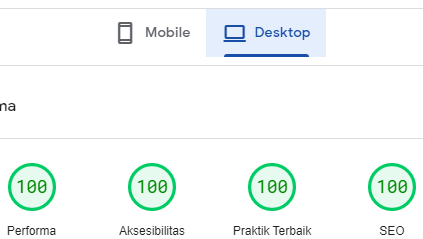
Untuk memotivasi Kamu untuk mengimplementasikan pengaturan WP Rocket ini pada situs yang Kamu gunakan juga, berikut hasil GTMetrix dan Pagespeed yang saya hasilkan dengan menerapkan pengaturan ini.



Dengan hasil yang memuaskan diatas, Saya berasumsi ini cocok untuk dijadikan tutorial tambahan untuk ditulis diblog ini.
Pengaturan Astra Theme
Sebelum mengatur WP Rocket, Kamu bisa mengoptimalkan pengaturan Astra dahulu yang bisa Kamu lakukan pada menu kostumisasi.
Saran Tampilan Astra
Catatan penting: Pengaturan ini disesuaikan juga dengan pengaturan tampilan situs Kamu, agar lebih maksimal sebaiknya kurangi tampilan gambar, iklan, dan konten memberatkan lain pada atas halaman.
Seperti yang Kamu lihat pada laman artikel ini, bagian atas hanya muncul menu dan judul dengan background biru menutup layar untuk tampilan desktop dan mobile.
Gunakan pilihan warna background dan text pada tulisan dengan kontras yang sesuai. Untuk menentukan pilihan warna Kamu bisa menggunakan software Colour Contrast Analyser (CCA).
Selain itu hosting juga mempengaruhi kecepatan, pastikan Kamu memilih hosting yang memiliki kinerja yang baik.
Pengaturan Tambahan
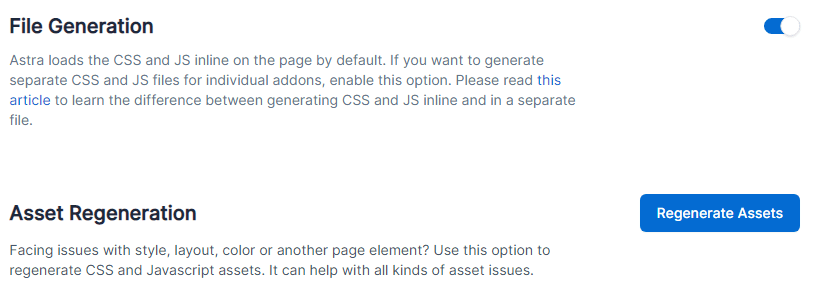
Jika Kamu pengguna Astra Pro berbayar, maka aktifkan File Generation lalu klik Regenerate Assets, seperti gambar dibawah ini:

Pakai Gambar Format webP
Kamu bisa mengupload langsung gambar dengan format webP atau mengkonversi gambar jpg/png yang sudah diupload kewordpress dengan menginstall plugin tambahan, seperti imagify, shortpixel, dan webP Express.
Cara Pengaturan WP Rocket
Berikut pengaturan WP Rocket yang saya gunakan untuk Astra Theme untuk lulus skor Core Web Vitals seperti gambar diatas:
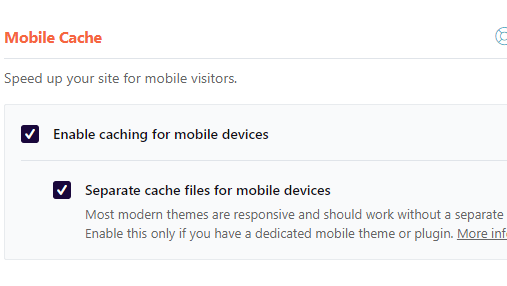
1. Cache
- Aktifkan fitur dibawah ini:
- Enable Caching For Mobile
- Separate cache files for mobile device (Ini tidak wajib, karena astra theme sudah responsive, tapi karena ada beberapa pengaturan saya yang membedakan sedikit antara tampilan Desktop dan Mobile. Seperti contohnya iklan, ada sebagian iklan yg tidak saya tampilkan untuk mobile, maka akhirnya saya putuskan mengaktifkan pengaturan ini).
- Cache lifespans 10 Hours

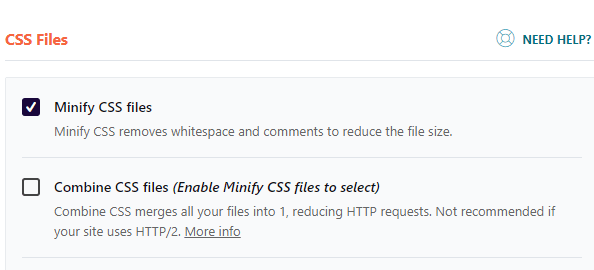
2. File Optimization




- Aktifkan fitur dibawah ini:
- Minify CSS
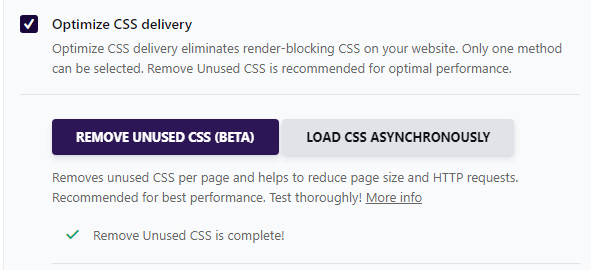
- Optimize CSS delivery
- Removes unused CSS (Proses ini memakan waktu, pada situs saya memakan waktu hampir 1 jam untuk selesai. Jangan lupa jika Kamu menggunakan plugin security, whitelist IP WP rocket dan nonaktifkan BOT Cloudflare. Untuk keterangan lebih jelas Kamu bisa membuka laman https://docs.wp-rocket.me/article/1529-remove-unused-css.
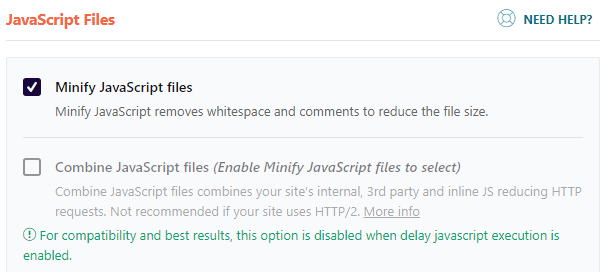
- Minify JavaScript
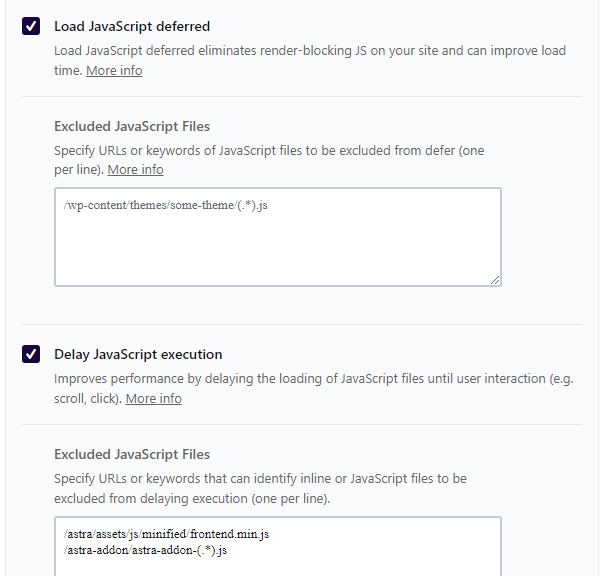
- Load JavaScript deferred
- Delay JavaScript Execution.
- Excluded JavaScript Files
/astra/assets/js/minified/frontend.min.js/astra-addon/astra-addon-(.*).js
- Excluded JavaScript Files
3. Media

- Aktifkan fitur dibawah ini:
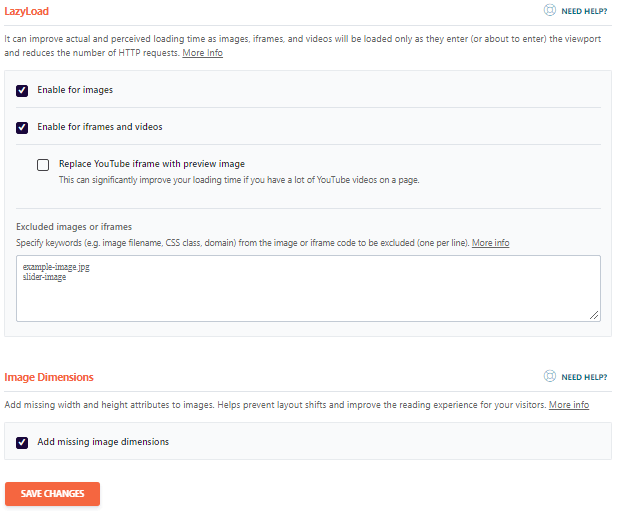
- Lazy load
- Enable for images
- Enable for iframes and videos
- Replace Youtube iframe with preview image (ini digunakan jika situs Kamu memiliki video tersemat dari Youtube, jika tidak maka nonaktifkan saja)
- Lazy load
- Add missing image dimensions
4. Preload


- Aktifkan fitur dibawah ini:
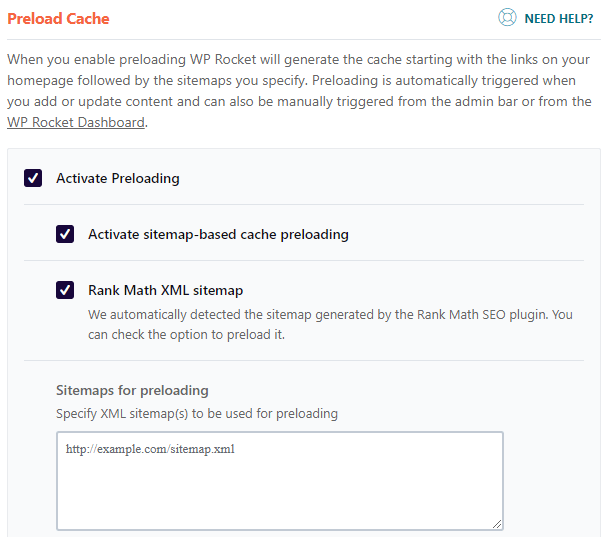
- Activate Preloading
- Activate sitemap-based preloading
- Pilih sitemap dari plugin SEO atau isi kolom dengan url link sitemap situs.
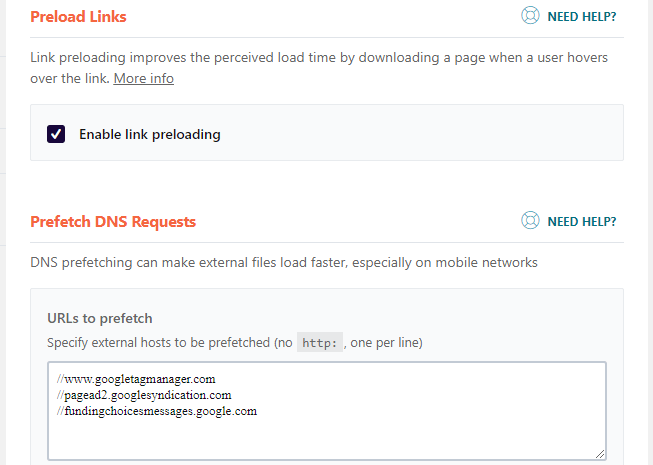
- Enable link preloading
- Prefetch DNS Requests diisi dengan url pihak ketiga pada situs, misalnya untuk Adsense
//pagead2.googlesyndication.com - Pada bagian Preload Fonts tidak saya gunakan karena saya menggunakan arial (font system).
- Activate Preloading
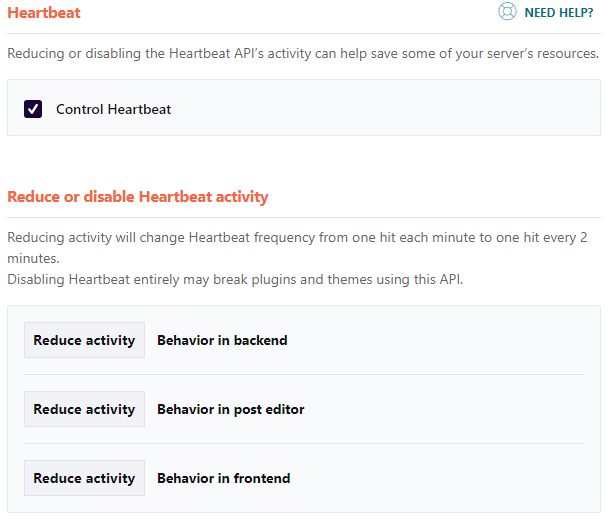
5. Heartbeat
- Aktifkan fitur dibawah ini:
- Control Heartbeat
- Reduce activity Behavior in backend
- Reduce activity Behavior in post editor
- Reduce activity Behavior in frontend

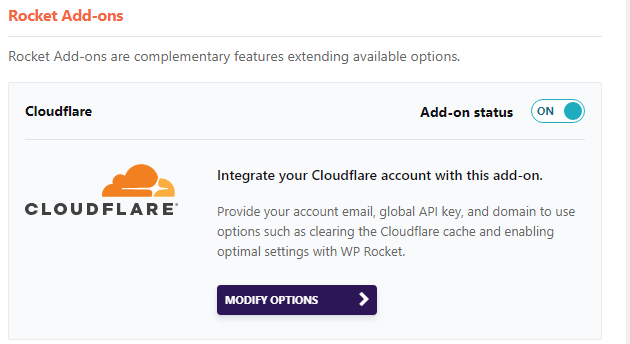
6. Add-ons
Ini tidak wajib, tapi kalau Kamu menggunakan Cloudflare maka Kamu bisa mengaktifkan add on untuk Cloudflare agar cache pada Cloudflare sama dengan cache WP Rocket jika terjadi perubahan. Kamu juga bisa purge cache Cloudflare langsung pada fitur ini.

Setelah selesai pengaturan diatas, sebaiknya ditunggu sampai 1 jam lalu Kamu bisa melakukan tes kecepatan situs dengan GTMetrix atau Pagespeed. Begitu saja ya kawan-kawan, semoga membantu. Wassalam
- Artikel lain tentang astra









Saya user ezoic CDN+hosting ezoic….menggunakan plugins wp rocket malah bentrok cache nya… di ezoic cache banyak miss atau bahkan no header hit (akhirnya saya lepas wp rocket karena gag support cdn ezoic)…. saya juga pengguna astra jika bagian File Generation dan Asset Regeneration di aktifkan hasil di pagespeed dev CLS nya malah meningkat drastis di saya nya… jika di off kan hasilnya signifikan minimal web vital stats 83… untk menghasilkan 90++sulit kayaknya… apalagi menggunakan hosting dari ezoic sendiri…. kecuali pindah hosting…. $$$$ gag kuat bang… hahaha….
Yang penting masih diatas 70 aman gan, fokus kualitas dikonten aja