Pada tutorial kali ini, Saya ingin menuliskan tentang cara membuat iklan anchor pada Astra di WordPress menggunakan plugin ad inserter free.
Iklan anchor adalah iklan yang menempel pada tepi layar pengguna biasanya menempel diatas atau dibawah layar perangkat pengunjung situs.
Jika Kamu menggunakan Google Adsense, Kamu memiliki pilihan untuk mengaktifkan iklan anchor secara otomatis untuk tampilan mobile dan desktop.

Tapi menurut Saya, ukuran dan tampilan dari anchor ads yang ditampilkan secara otomatis tersebut kurang bagus untuk pengalaman pengunjung.
Oleh karena itu Saya coba kustom code anchor ads sendiri untuk dipasang pada situs yang menggunakan template astra ini. Yasudah langsung aja yuk kita membuat iklan anchor pada astra theme.
Cara Membuat Iklan Anchor Pada Astra Theme
Iklan anchor adalah salah satu iklan yang memiliki performa pendapatan yang tinggi. Sangat disarankan untuk memasang iklan jenis ini pada situs untuk meningkatkan earning.
1. Install Plugin Ads Inserter
Hal pertama yang Kita lakukan adalah menginstal dan aktifkan plugin Ad Inserter, saya anggap Kamu sudah bisa dengan mudah melakukan penginstalan secara umum.

Setelah plugin aktif, Kamu bisa masuk ke menu Pengaturan - Ad Inserter untuk menambahkan jenis iklan sesuai dengan aturan situs Kamu.
2. Buat Unit Iklan Baru Adsense
Kamu bisa masuk ke dasbor Google Adsense untuk membuat unit Iklan Display baru untuk mendapat kode yang bisa dipakai untuk memantau performa iklan ini.
Unit iklan baru tersebut akan menghasilkan kode skrip seperti dibawah ini.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- Ramitan -->
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:100px"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>Disarankan untuk membuat unit iklan baru daripada memakai unit iklan lama, agar Kamu bisa memantau performa dari unit iklan ini.
3. Tambahkan Iklan Pada Situs
Setelah mendapat kode skrip diatas, maka Kamu bisa membuka dasbor WordPress dan masuk kemenu Pengaturan – Ad Inserter
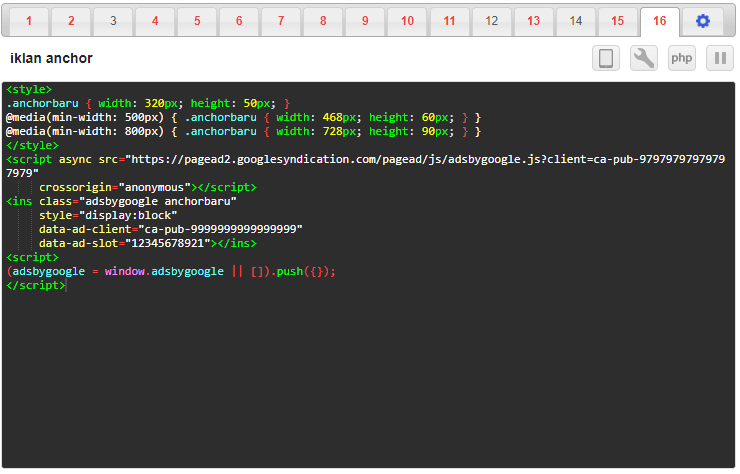
Jangan langsung memasukkan skrip yang didapat dari unit iklan yang baru kita buat diatas. Kamu harus melakukan perubahan sedikit pada kode unit iklan tersebut. Kamu bisa menggunakan contoh skrip dibawah ini:
<style>
.anchorbaru { width: 320px; height: 100px; }
@media(min-width: 500px) { .anchorbaru { width: 468px; height: 60px; } }
@media(min-width: 800px) { .anchorbaru { width: 728px; height: 90px; } }
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-999999999999999999"
crossorigin="anonymous"></script>
<ins class="adsbygoogle anchorbaru"
style="display:block"
data-ad-client="ca-pub-9999999999999999"
data-ad-slot="11111111111"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>Lakukan perubahan pada angka diatas pada bagian angka yang Saya bold sesuai dengan Adsense dan unit iklan yang baru Kamu buat. Setelah diedit Kamu bisa kopi kode tersebut dan isi pada Ad Inserter:

Setelah itu lakukan pengaturan menu dibawahnya sesuai dengan gambar dibawah ini:

- Bagian ini adalah laman dimana Kamu ingin menampilkan iklan anchor tersebut, disarankan untuk ceklis semua tempat.
- Pemilihan insertion wajib dibagian Footer.
- Pilih Custom CSS sebagai alignment.
- Isi bagian ini dengan kode ini
position: fixed;bottom: 0;left: 50%;transform: translateX(-50%);width: fit-content;height: fit-content; - Klik Save Settings untuk menyimpan.
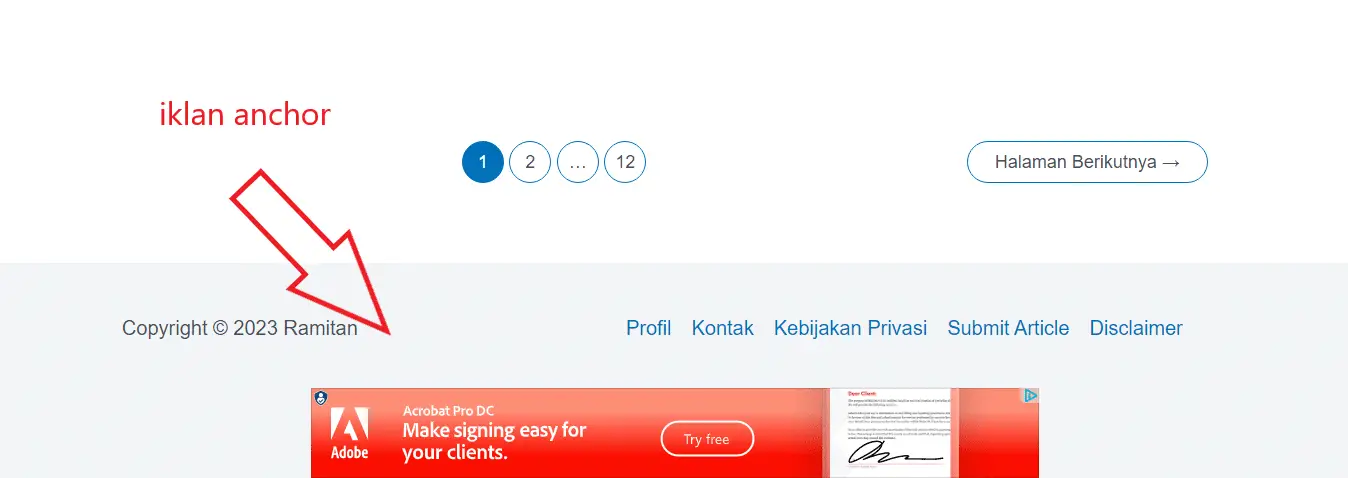
Hasil Iklan
Berikut tampilan iklan anchor yang muncul pada perangkat desktop atau laptop pengunjung.

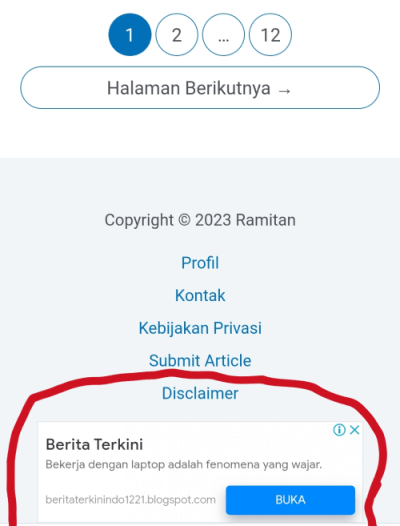
Dan berikut ini tampilan contoh iklan anchor yang muncul pada perangkat mobile.

Sangat disarankan untuk menggunakan jenis iklan anchor ini, semoga membantu. Selesai, capek juga ngetik artikel ini haha.