Mengubah Format Gambar WebP di WordPress Dengan Plugin Webp Express – Google telah mengeluarkan format gambar digital terbaru dengan ekstensi .webp (dibaca: weppi) yang diklaim bisa mengurangi ukuran gambar namun tidak mengurangi kualitas dari gambar tersebut.
Dengan berkurangnya ukuran gambar, maka penggunaan webp juga akan membuat akses situs ketika dikunjungi menjadi lebih cepat.
Sayangnya tidak semua browser mendukung akses format gambar webp, hanya bisa diakses menggunakan browser Google Chrome dan Opera.
Namun bagi kamu pengguna CMS wordpress tetap dapat menggunakan format JPEG dan PNG, lalu melakukan konversi tambahan ke format webp pada situsmu menggunakan plugin Webp Express.
Dengan melakukan hal ini browser yang mendukung format gambar webp akan memakai format tersebut ketika mengakses situs. Dan browser yang tidak mendukung format webp akan tetap memakai format gambar JPEG maupun PNG.
Kamu bisa mengikuti cara dibawah ini untuk mengubah format gambar menjadi webp pada situs wordpressmu
Cara Mengubah Format Gambar WebP di WordPress
1. Install dan aktifkan plugin WebP Express

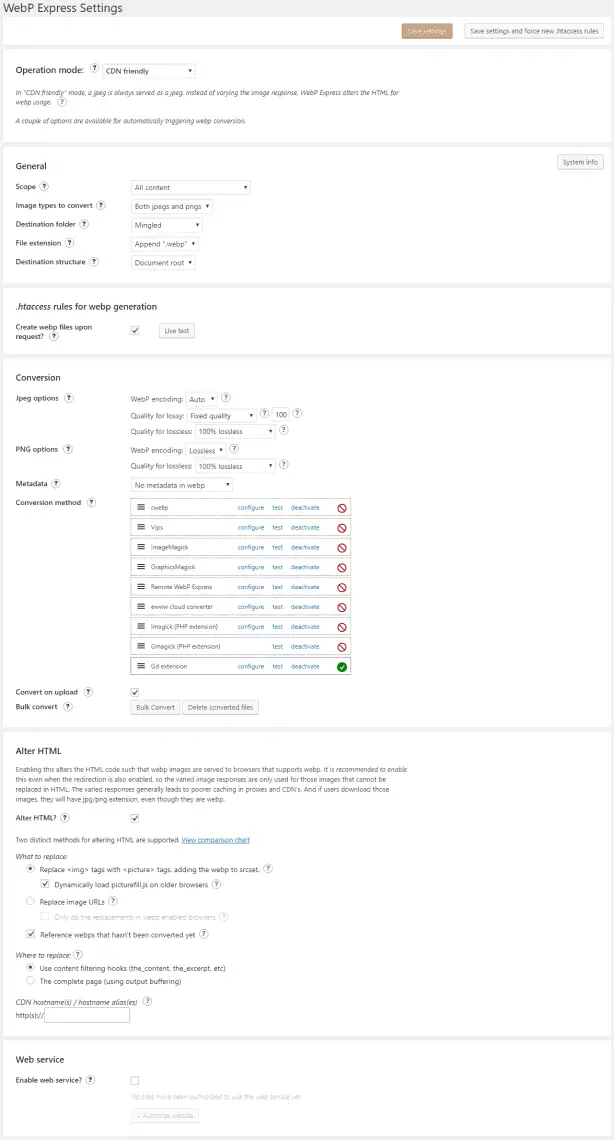
2. Pengaturan WebP Express
Banyak pengaturan yang bisa kamu ubah pada plugin ini, namun kami memakai pengaturan berikut:
- Operation mode: CDN Friendly
- Scope: All content
- Image types to convert: Both jpegs and pngs
- Destination folder: Mingled
- File extension: Append “.webp”
- Destination structure: Document root
- Enable direct redirection to existing converted images? Ceklis
- Create webp files upon request? Ceklis
- Jpeg Options
- WebP encoding: Auto
- Quality for lossy: Fixed quality, 100
- Quality for lossless: 100% lossless
- PNG options
- Webp encoding: Lossless
- Quality for lossless: 100% lossless
- Metadata: No metadata in webp
- Convert on upload: Ceklis
- Alter HTML? Ceklis
- What to replace: Replace <img> tags with <picture> tags, added the webp to srcset.
- Dynamically load picturefill.js on older browsers: Ceklis
- Reference webps that hasn’t been converted yet: Ceklis
Atau kamu bisa sesuaikan dengan gambar dibawah ini:

Setelah melakukan pengaturan diatas kamu bisa klik save settings and force .htaccess rules.
Untuk melakukan konversi semua gambar yang sudah ada sebelumnya pada situs wordpressmu silahkan klik tombol Bulk Convert pada pengaturan Webp Express.
Untuk melakukan pengetesan apakah gambar Kamu sudah berubah menjadi format WebP, silahkan kunjungi laman situs yang memiliki gambar, arahkan kursor pada gambar, klik kanan dan buka gambar pada tab baru.
Jika gambar sudah memiliki akhiran nama file dengan format .webp, maka Kamu sudah berhasil mengganti format gambar pasa situs wordpress.
Cara mengubah format gambar webp di wordpress ini menurut Saya merupakan yang paling mudah dan gratis untuk konversi gambar format webp. Wassalam